Paginación del lado del servidor en Node JS con Sequelize ORM y MySQL. Un usuario ha accedido a su aplicación y navegado a la página de listados de productos para ver lo que está vendiendo.
Lo que aún no saben es que tienes cientos o miles de productos listados en su base de datos. Mostrarlos todos al usuario de una vez será demasiada información, lo que conducirá a una mala experiencia del usuario.
Además, esto genera una carga innecesaria en la aplicación. Y debido a que es un ingeniero que crea aplicaciones escalables y enfocadas al usuario, eso es imposible para usted.
¿Cómo se asegurará de que tanto el usuario como la aplicación no estén sobrecargados con todos los productos?
Índice
Paginación
Esto se refiere a dividir un gran conjunto de datos en fragmentos más pequeños para que puedan ser absorbidos fácilmente tanto por la aplicación como por el usuario.
Paginación del lado del cliente
Esto implica que la aplicación cliente obtenga todos los datos. Luego decidirá cómo mostrar los datos que ha recibido.
Esto es ventajoso para aplicaciones que tienen pequeños conjuntos de datos y requieren cargas de página posteriores rápidas.
Paginación del lado del servidor
Esto implica que la aplicación cliente envíe parámetros como el tamaño de la página, el límite, el desplazamiento, el pedido, etc. al servidor, que luego responde con datos que coinciden con los parámetros.
Este método es bueno para aplicaciones que:
- Tener grandes conjuntos de datos.
- Tienen una lógica empresarial compleja.
- Debe ser resistente al cambio concurrente.
- Requieren cargas de página iniciales más rápidas.
- Debe ser accesible para aquellos que no ejecutan javascript.
Nodo JS
Es un entorno de ejecución de Javascript impulsado por eventos construido en Chrome V8 que está diseñado para crear aplicaciones de red escalables.
No entraré en detalles de qué es Node JS, cómo hace lo que hace, pero puedes informarte mejor en este artículo.
Sequelizar ORM
ORM significa Mapeador / mapeo relacional de objetos. De acuerdo a techopedia, es una técnica de programación en la que se utiliza un descriptor de metadatos para conectar el código objeto a una base de datos relacional.
El código de objeto está escrito en lenguajes de programación orientada a objetos (OOP).
Sequelize es un Node.js basado en promesas ORM para Postgres, MySQL, MariaDB, SQLite y Microsoft SQL Server.
Puede leer más sobre la secuela en su documentos oficiales.
Supongo que ya tiene un proyecto Node JS configurado, así que iré directamente a la instalación de Sequelize ORM y Mysql.
npm install --save sequelize mysql2
yarn add sequelize mysql2

Crear una carpeta utils . Esta carpeta albergará el código personalizado que será necesario en varios lugares de su aplicación.
- database.js
- paginate.js
Dentro del archivo database.js pegue el siguiente código:
La pieza de código anterior es responsable de conectarse a Sequelize a nuestra elección de base de datos, en este caso por ejemplo mysql. Toma el nombre de la base de datos, nombre de usuario, contraseña, host y dialecto (tipo de base de datos).
El método de conexión se llama una vez al iniciar el servidor:
import { DataTypes, Model } from 'sequelize';
import { sequelize } from '../../utils/database';
class ProductModel extends Model {}
const Product = Product.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true
},
name: {
type: DataTypes.STRING,
allowNull: false,
validate: {
notNull: {
msg: 'Name can not be null'
}
}
},
slug: {
type: DataTypes.STRING,
unique: true,
allowNull: false,
validate: {
notNull: {
msg: 'Slug can not be null'
}
}
},
description: {
type: DataTypes.STRING,
allowNull: false,
validate: {
notNull: {
msg: 'Description can not be null'
}
}
},
active: {
type: DataTypes.INTEGER
}
}, {
sequelize,
timestamps: true,
createdAt: 'created_at',
updatedAt: 'updated_at',
modelName: 'products'
});
export default Product;
El código anterior es responsable de buscar productos. Por ejemplo, toma una solicitud, obtiene los parámetros de consulta como página, límite, orden y crea objetos de búsqueda y orden.
El método de transformación es una función de mapa que le permite especificar cómo devolver los datos a la aplicación cliente o la aplicación que los solicita.
El modelo del producto junto con la página, el límite, el orden de búsqueda y la transformación se pasan al método paginar.
¿Recuerda el archivo paginate.js que creamos anteriormente? Ábrelo y pega el siguiente código:
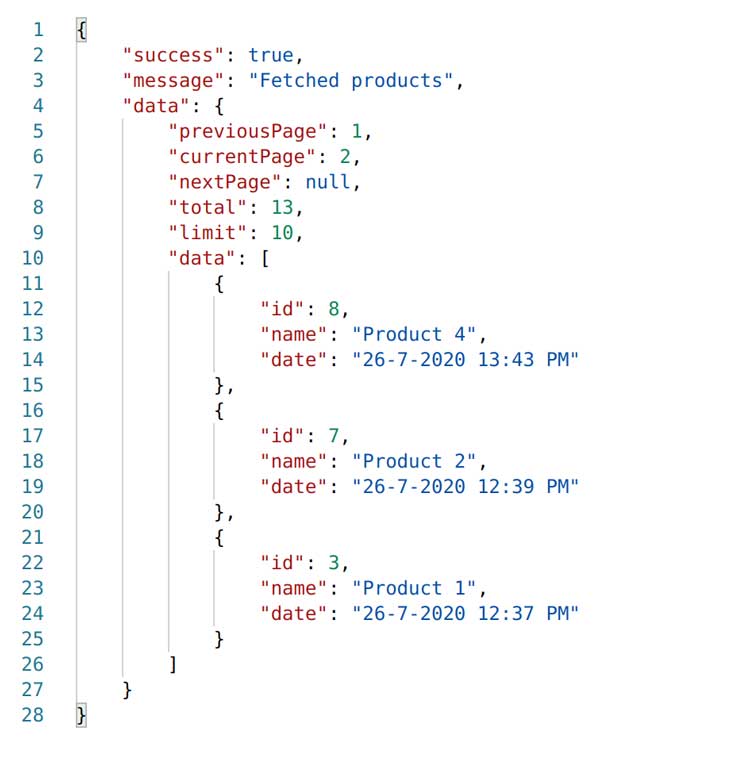
El método paginate devuelve un objeto que contiene la página anterior, la página siguiente, la página actual, el total, el límite y las filas.
Lo bueno de este método de paginación es que acepta cualquier modelo, por lo que no tiene que escribir el código de paginación para cada modelo que tenga.
Los datos devueltos al acceder a la API del producto se ven así:
Proceda a iniciar su servidor de nodo y presione la solicitud de API que llama al lista de productos método del cartero (como una solicitud de obtención) o péguelo en su navegador. Pasa la página, límite y orden como consultas así:
http:localhost:3000/your-products-api?page=1&limit=10&order_by=created_at&order_direction=asc
Gracias por tomarse el tiempo de leer este artículo.










Gracias a ti por tomarte tiempo en escribirlo 🙂