Bienvenido, soy Luis y para hoy les traigo un nuevo tutorial.
Flutter te da mucha libertad para hacer lo que quieras. Sin embargo, a veces esa libertad puede ser un inconveniente cuando estás comenzando. Eso es ciertamente cierto para la administración de estados y la arquitectura de aplicaciones.
FilledStacks especialmente ha diseñado un modelo de estructuración de aplicaciones que es accesible para principiantes. Sin embargo, los tutoriales tienden a ser largos y la arquitectura también ha evolucionado con el tiempo. Eso hace que sea algo difícil para un recién llegado comprender lo que está sucediendo.
Mi objetivo en este artículo es brindarle una comprensión de alto nivel sobre cómo diseñar su aplicación y luego una guía muy práctica para hacerlo usando el paquete apilado por FilledStacks.
Índice
Descripción general de la arquitectura
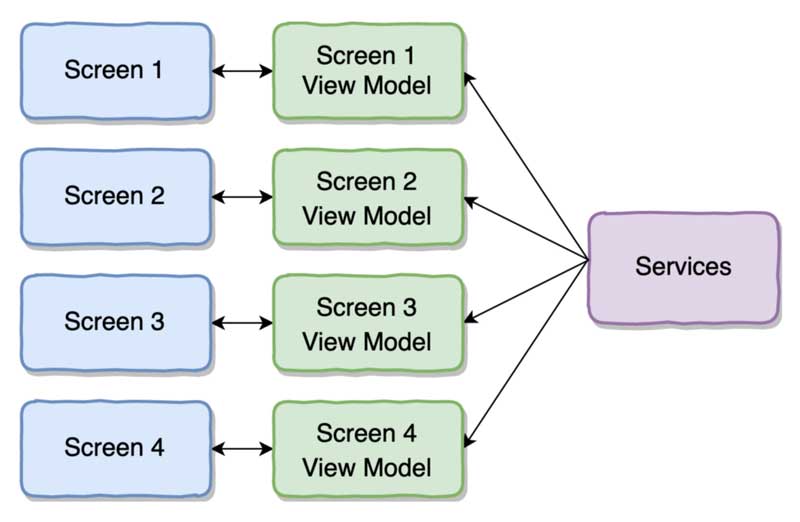
FilledStacks propone utilizar un MVVM arquitectura de estilo. La Vista suele ser un diseño de widget para una pantalla de su aplicación. Sin embargo, no contiene ninguna lógica o estado. Eso está contenido en el modelo de vista, que no conoce ningún detalle específico sobre la vista.
La mayoría de las aplicaciones necesitan almacenar y acceder a datos y eso es manejado por Servicios, que son solo clases de Dart que abstraen los detalles para que los Modelos de Vista no tengan que preocuparse por cómo se hace.
Creas un nuevo modelo de vista para cada pantalla de tu aplicación. Sin embargo, los Servicios son accesibles en todo el mundo, por lo que siguen siendo los mismos. Una aplicación multipantalla se estructuraría de la siguiente manera:
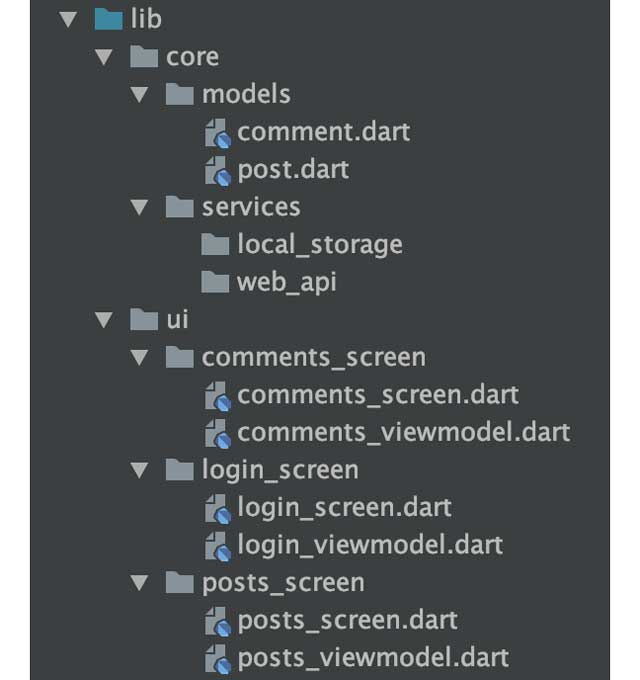
En términos prácticos, los archivos podrían estar organizados de esta manera:
Sin embargo, eres libre de utilizar una organización diferente. A FilledStacks le gusta poner los modelos de vista en el core carpeta (al menos en el tutorial original).
Creo que prefiero mantenerlos cerca de las vistas que los usan, pero normalmente cambio de opinión con cada nueva aplicación que hago. Leer este artículo para más pensamientos sobre esto.
Puede cambiar más tarde cuando surja la necesidad. Todo lo que se necesita es mover los archivos y cambiar las rutas de importación.
Ejemplo:
Lo llevaré a través de un ejemplo fácil ahora para implementar la arquitectura anterior. Le mostraré cómo crear una vista y su modelo de vista asociado.
Le animo a que realmente trabaje en el ejemplo usted mismo en lugar de simplemente leerlo. Esto le ayudará a comprender mejor el concepto.
Inicie un nuevo proyecto. Llámalo como quieras. Obtendrá la aplicación de contador predeterminada, que modificaremos para comenzar a usar la arquitectura de estilo MVVM con el paquete Provider Architecture.
En pubspec.yaml, agregue el paquete apilado:
dependencies: stacked: ^1.6.0
Para este ejemplo, no voy a crear la estructura de carpetas completa que mostré anteriormente, pero puede hacerlo si lo desea.
En la carpeta lib/, cree un nuevo archivo llamado counter_viewmodel.dart. Luego pega el siguiente código:
Tenga en cuenta que la clase se extiende ChangeNotifier, que te da el método notifyListeners(). La vista será un oyente, por lo que este método es lo que usará el paquete apilado para reconstruir la interfaz de usuario siempre que haya cambios.
ChangeNotifier es parte de Flutter foundation, por lo que en realidad no tenemos ninguna dependencia en el stacked o provider paquetes aquí en el modelo de vista.
Cree un nuevo archivo en la carpeta lib/ llamada counter_screen.dart. Este es el diseño de su widget de interfaz de usuario para la pantalla del contador.
Pegue el siguiente código:
En la cima del método build() que puedes ver ViewModelBuilder. Esto es lo que proporciona CounterViewModel al árbol de widgets. Como el estado está en el modelo de vista, no es necesario utilizar un StatefulWidget.
Así puedes ver que CounterScreen es un StatelessWidget. Obtiene el valor counter del modelo de vista. Cuando se presiona el botón, esto llamará increment() en el modelo de vista, que a su vez también activará una reconstrucción con el nuevo valor counter.
Todavía tenemos que limpiar main.dart. Reemplácelo con el siguiente código:
Si ejecuta la aplicación ahora, debería comportarse exactamente como la aplicación de contador predeterminada.

Hasta ahora podrías haber hecho todo eso con el simple y viejo Paquete de proveedor usando un ChangeNotifierProvider y un Consumer.
Sin embargo, una necesidad común es obtener algunos datos iniciales de la red o una base de datos. Su modelo de vista puede exponer un método para realizar estas tareas de inicialización.
Reemplazar counter_viewmodel.dart con el siguiente código:
Puede ver que ahora hay un método para obtener algunos datos iniciales de un servicio de API web. No voy a hablar de hacer un servicio aquí, así que solo incluí un código falso al final.
La magia del paquete Stacked es que ViewModelBuilder tiene un onModelReady devolución de llamada que le permite ejecutar algún código de inicialización cuando el modelo de vista está listo.
En counter_screen.dart, agregue el siguiente argumento a ViewModelBuilder:
onModelReady: (model) => model.loadData(),
Ahora, cuando ejecute la aplicación, se actualizará automáticamente después de que se complete el futuro de dos segundos.
Resumen
Aquí hay una hoja de trucos para cuando sólo necesite un simple recordatorio sobre cómo configurar un nuevo proyecto.
Añade el apilado dependencia del paquete a pubspect.yaml.
dependencies: stacked: ^1.6.0
Crea un nuevo archivo llamado my_screen_viewmodel.dart y agregue una clase Dart que se extienda ChangeNotifier:
import 'package:flutter/foundation.dart';class MyScreenViewModel extends ChangeNotifier {
int _someValue = 0;
int get someValue => _someValue; Future loadData() async {
// do initialization...
notifyListeners();
} void doSomething() {
// do something...
notifyListeners();
}
}
Crea un nuevo archivo llamado my_screen.dart y haga su diseño de widget normal para esa pantalla.
Agrega un ViewModelBuilder a la cima de tu MyScreen árbol de widgets. La forma más fácil de hacer esto es usar un atajo para envolver el widget superior con un nuevo widget.
En lugar de tener un child, aunque, usa => para devolver el widget superior de la builder parámetro.
import 'package:stacked/stacked.dart';class MyScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ViewModelBuilder<MyScreenViewModel>.reactive(
viewModelBuilder: () => MyScreenViewModel(),
onModelReady: (model) => model.loadData(),
builder: (context, model, child) => MyTopWidget(
// your widget tree
),
);
}
}
Luego, dentro de su árbol de widgets, puede acceder al modelo de vista de esta manera:
-
model.someValue -
model.doSomething()
Continuando
Hay otras necesidades con las que se encontrará a medida que continúe utilizando el paquete Stacked. Puede leer sobre las otras opciones en el documentación. Sin embargo, mi explicación anterior debería ser suficiente para comenzar.
Aquí hay un par de opciones más que puede que desee consultar. Los encontré más complejos que la arquitectura apilada, pero aún tienen cosas buenas que agregar.
FilledStacks afirma que Provider Architecture puede funcionar para aplicaciones de cualquier tamaño.
Aunque todavía no lo he usado en una aplicación grande, estoy seguro de que brindará a los desarrolladores principiantes una base sólida para crear aplicaciones y lo llevará a niveles intermedios e incluso avanzados.
Espero que te haya sido de utilidad. Gracias por leer este post.












Añadir comentario