Muy buenas, les saluda Luis y en esta ocasión les traigo este nuevo post.
Índice
Como se ve en las aplicaciones de IOS
Al desarrollar una aplicación, tuve la necesidad de una TabBar con botones como pestañas. Después de buscar, no encontré nada; el widget TabBar predeterminado no tenía esa opción, por lo tanto, decidí hacerlo yo mismo.
(Soy bastante nuevo en Flutter, así que tenlo en cuenta 🤓)
Este tipo de TabBar parece común en las aplicaciones IOS, pero yo uso Android, así que no estoy seguro. De todos modos, aquí hay un ejemplo de lo que quería lograr (TabBar con botones: «Películas», «Programas de televisión» y «Deportes» ):

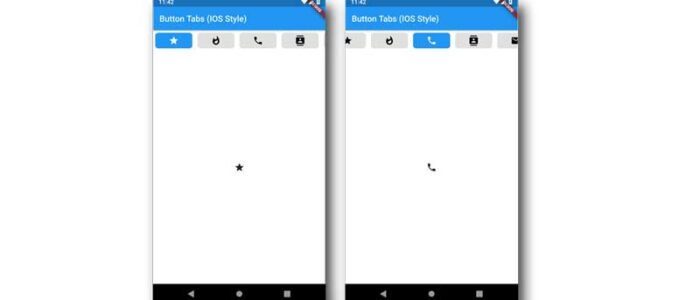
Resultado
Pude lograr este resultado que tenía el comportamiento que imaginé:

Código completo
¡Aquí está el código completamente funcional! Eres libre de usarlo y modificarlo como desees.
Explicación
Muy bien, espero poder arrojar algo de luz sobre cómo hice esto. Si al final todavía tiene algunas preguntas, no dude en comentar a continuación.
Primero, uno debe iniciar todas las variables y controladores necesarios para las animaciones y el control de la aplicación. En esta parte también se eligen el número de pestañas y sus iconos correspondientes.
Todo está comentado, por lo que es más fácil de entender.
Para el cuerpo de la aplicación, utilicé un Scaffold. En el appBar, Utilicé un texto simple como título y en el body, una columna con dos hijos: a Container que corresponderá a TabBar y a Flexible que incluirá el TabBarView (el lugar donde mostraremos nuestras diferentes Vistas).
En TabBar, un ListView.builder se utiliza para crear los botones de pestaña. Cada botón de pestaña tendrá su propio key que luego se usa para obtener la posición de cada botón .
Cada botón está constituido por un AnimatedBuilder y un FlatButton dentro. los AnimatedBuilder permite la aparición / desaparición gradual de la animación de selección del botón.
Cuando se presiona un botón, se activan las animaciones de Cambio de pestaña y Desplazamiento y se establece el índice actual.
Y ahora viene la parte complicada: manejar las animaciones. Esto fue muy desafiante, pero creo que puede crear algo que funciona bien y es capaz de adaptarse a una cantidad diferente de pestañas, tamaños de pantalla y orientaciones.
Lo romperé. Empezando por el listener que se activa cuando hay una animación de cambio de pestaña:
La variable _aniValue contendrá el valor de la animación. Imagina el TabViews como hojas de papel, con un ancho de una colocada una al lado de la otra, lo que da como resultado un gran rectángulo de ancho N, donde N corresponde al número de pestañas.
De -0,5 a 0,5, tenemos la primera pestaña, de 0,5 a 1,5, tenemos la segunda, y así sucesivamente. Por ejemplo, cuando pasamos de una pestaña a otra, cambiamos el valor de la animación de 0 a 1, es decir, pasamos de la primera pestaña a la segunda.

Manejamos los toques de botón en otra función, por lo tanto, debemos asegurarnos de que no sea un buttonTap. También comprobamos si la diferencia entre el valor de la animación anterior y el actual es menor que uno.
Si el movimiento de deslizamiento es demasiado rápido, hay un comportamiento extraño en el que el valor de la animación salta al valor al lado del deseado.
Lo sé, es extraño, pero sucede y lo anterior asegura que la animación de deslizamiento no salte los valores.
Ahora, para asegurarse de que la animación del botón también se produzca cuando se toca un botón:
La animación de cambio de pestaña se activa en el botón método onPress por _controller.animateTo(index), por lo tanto, en esta sección solo se activa la animación del botón.
La animación del botón se activa dentro del _setCurrentIndex():
El primer método establece un nuevo State con el índice actualizado, activa la aparición / desaparición gradual de los botones y las animaciones de desplazamiento :
La TabBar intentará centrar cada botón si es posible y si tenemos un tipo de TabBar desplazable, es decir, si la cantidad de botones no se ajusta al ancho de la pantalla. Si no es necesario desplazarse, no hay desplazamiento.
El lado izquierdo del primer botón de tabulación no dejará el lado izquierdo de la pantalla. Lo mismo se hace si el botón está a la derecha de la pantalla central y también se asegura que el lado derecho del último botón de tabulación no salga del lado derecho de la pantalla.
Espero que encuentre esto útil y que le ahorre algunas horas de trabajo y depuración.








Añadir comentario