Hola, les saluda Miguel y hoy les traigo este artículo.
Índice
Todo lo que necesita saber mientras desarrolla React Project con el backend de NodeJS
Cuando trabaja en cualquier proyecto, la forma en que configura su entorno de desarrollo es tan importante como el embalaje y envío para la producción. Podemos ahorrar mucho tiempo si su entorno de desarrollo es perfecto.
Necesita automatizar su entorno de desarrollo tanto como sea posible para poder concentrarse en lo que es importante, que es su funcionalidad.
En esta publicación, veremos cómo podemos configurar el entorno de desarrollo para el backend de React with NodeJS y cómo podemos automatizar cualquier tarea repetida.
Introducción
Cuando se trata de desarrollar su aplicación React con el backend de nodejs, debe usar dos puertos separados. Como se muestra en la siguiente figura, el servidor React y NodeJS se ejecuta en puertos separados.

Necesita usar node_modules separados para ambos y no debe combinar ambos. React vive en la carpeta my-app y el código relacionado con nodejs vive en la carpeta API.

Prerrequisitos
Hay algunos requisitos previos para este artículo. Necesita tener nodejs instalado en su computadora portátil y saber cómo funciona http. Si desea practicar y ejecutar esto en su computadora portátil, debe tenerlos en su máquina.
Proyecto de ejemplo
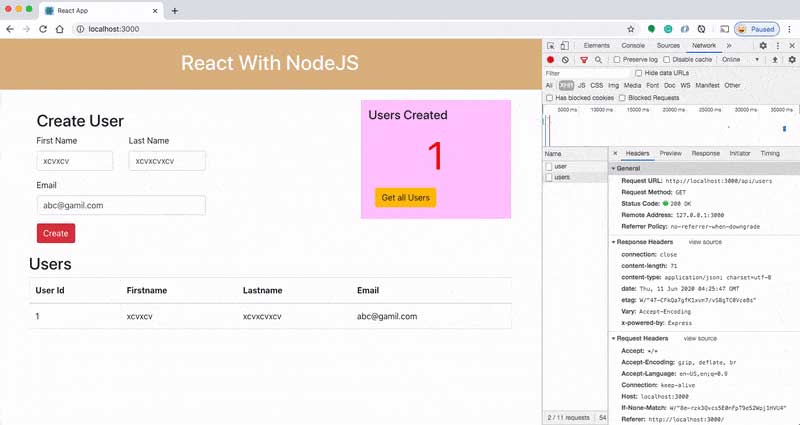
Este es un proyecto simple que demuestra el desarrollo y la ejecución de la aplicación React con NodeJS. Tenemos una aplicación simple en la que podemos agregar usuarios, contarlos y mostrarlos al costado, y recuperarlos cuando lo desee.

A medida que agrega usuarios, hacemos una llamada API al servidor de nodejs para almacenarlos y obtener los mismos datos del servidor cuando los recuperamos. Puede ver las llamadas de la red en el siguiente video.

Aquí hay un enlace de Github a este proyecto. Puede clonarlo y ejecutarlo en su máquina.
// clone the project git clone https://github.com/bbachi/react-nodejs-develop-env.git
Ejecutando React en el puerto 3000
Una vez que clone el proyecto, debe instalar las dependencias de React y ejecutar el código de React en el puerto 3000 de forma predeterminada.
// change the directory cd my-app// install dependencies npm install// start the project npm start
Si desea ejecutar el proyecto en un puerto diferente, puede hacerlo con la bandera del puerto export PORT=9999 && react-scripts start.

React usa webpack dev-server / react-scripts para ejecutar toda la aplicación en el puerto 3000 y busca cualquier cambio que realice en el código de React.
Tan pronto como cambie el código, podrá ver ese cambio en el navegador. No tiene que hacer ninguna configuración adicional para esto.
Ejecutando el servidor NodeJS en el puerto 3080
Ejecutemos el servidor NodeJS en el puerto 3080. Puede elegir el puerto que desee. Aquí está el código de NodeJS.
Necesitamos instalar un nodemon para un reinicio automático del servidor nodejs si realiza algún cambio.
Si observa la sección de secuencias de comandos en el archivo anterior. Podemos configurar nodemon con un simple comando.
Los nodemon looks para cualquier cambio en los server.js y volver a cargar los cambios en el puerto del servidor 3080. Si desea realizar alguna configuración adicional, consulte los detalles aquí.
Interacción entre React y NodeJS
En la fase de desarrollo, la aplicación React se ejecuta en el puerto 3000 con la ayuda de una aplicación create-react-app y la API nodejs que se ejecuta en el puerto 3080.
Debería haber alguna interacción entre estos dos. Podemos enviar todas las llamadas a la API a la API de nodejs. Create-react-app proporciona algunas funcionalidades incorporadas y para decirle al servidor de desarrollo que envíe por proxy cualquier solicitud desconocida a su servidor API en desarrollo, agregue un proxy campo a su package.json de React.
Eche un vistazo al package.json a continuación. Recuerde que debe poner esto en el archivo React UI package.json.
Con esto en su lugar, todas las llamadas que comienzan con /api serán redirigidas a http: // localhost: 3080 donde se ejecuta la API de nodejs.
Una vez que esto esté configurado, puede ejecutar la aplicación React en el puerto 3000 y la API de nodejs en 3080 aún hacer que funcionen juntos.
Aquí está el archivo de servicio de usuario en el que realiza las llamadas a la API.
export async function getAllUsers() {
const response = await fetch('/api/users');
return await response.json();
}
export async function createUser(data) {
const response = await fetch(`/api/user`, {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({user: data})
})
return await response.json();
}
Automatiza tus tareas
Necesita automatizar todas las tareas repetitivas con algún constructor o algún corredor de tareas. Estamos usando gulp aquí como un corredor de tareas . Por ejemplo, la construcción del proyecto para producción es una de las tareas de los desarrolladores.
Usamos a continuación gulpfile para la automatización. Puede crear carpetas, mover archivos, ejecutar comandos, mucho más. Una vez que tenga el archivo gulpfile.js en su lugar, todo lo que necesita para ejecutar este comando gulp.
Ejecútalo con Docker-compose
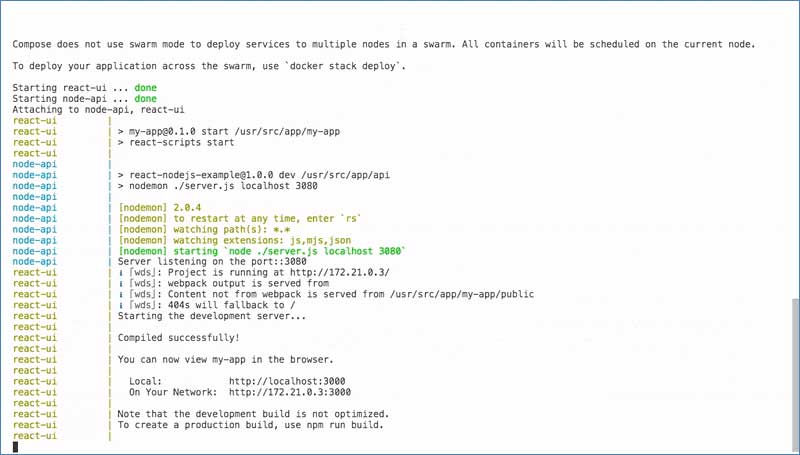
Hoy en día todo se ejecuta en Docker y se traslada a la nube. Es importante ejecutarlos también en Docker. Podemos desarrollar con docker-compose en el que React y nodejs se ejecutan como servicios diferentes e interactúan entre sí.
En primer lugar, necesitamos definir dos archivos Docker para api y React UI para que docker-compose.yml tome estos archivos y los ejecute como servicios.
FROM node:10 WORKDIR /usr/src/app/my-app COPY package*.json ./ RUN npm install EXPOSE 3000 CMD ["npm", "start"]
FROM node:10 WORKDIR /usr/src/app/api COPY package*.json ./ RUN npm install EXPOSE 3080 CMD ["npm", "run", "dev"]
Aquí está el archivo docker-compose.yml en la raíz del proyecto que toma el archivo Dockefile de ambos y crea servicios para que pueda ejecutar toda la configuración con un solo comando.
// build with no cache docker-compose build --no-cache// start the services docker-compose up// list the services docker-compose ps// list the containers docker ps// stop services docker-compose stop

Mientras desarrollamos con docker-compose, necesitamos usar el nombre del servicio mientras hacemos las llamadas a la API. Por ejemplo, necesitamos usar este http: // node-api: 3080 en lugar de http: // localhost: 3080.
Conclusiones clave
- Cuando el
backenddenodejsesté involucrado con su proyecto de reacción, debe ejecutarlos en puertos separados para acelerar su desarrollo. - Automatice las tareas repetitivas, como la construcción de proyectos para producción.
- Utilice siempre
node_modulesseparados paranodeyReact. Nunca intente combinar ambos.
Resumen
- Establecer un entorno de desarrollo es tan importante como construir y empaquetar para la producción.
- En el entorno de desarrollo,
Reacty el servidor de nodos se ejecutan en puertos separados. -
Reactse ejecuta en el puerto3000y el servidor de nodo se ejecuta en el puerto3080. Puede elegir los puertos. -
Reactusa un servidor de desarrollowebpackpara buscar cambios en los archivos. - Usamos nodemon para el reinicio automático del código de
nodejs. -
Create-react-appproporciona una función para enviar todas las llamadas a la API al servidornodejs. - Mientras desarrollamos con
docker-compose, necesitamos usar el nombre del servicio mientras hacemos las llamadas a la API. Por ejemplo, necesitamos usar estehttp: // node-api: 3080en lugar dehttp: // localhost: 3080.
Su entorno de desarrollo debe ser eficaz y fluido para acelerar su desarrollo. Automatiza cualquier tarea repetitiva.
Espero que te haya sido de utilidad. Gracias por leer este artículo.









Añadir comentario